« SE2a4 USB 2023/2024 E13 » : différence entre les versions
(Propre) Balises : Révocation manuelle Éditeur visuel |
Aucun résumé des modifications |
||
| (17 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
= | === ''Étudiants'' === | ||
ISMAIL Amine | MERAHI Yacin - SE2A4 | |||
=== ''Accès GIT'' === | |||
* Lien sur le GIT du projet KiCAD (archives.plil.fr) : '''''https://archives.plil.fr/aismail/projet_RES_ISMAIL.git''''' | |||
* Commande pour GIT : git add * | git commit | git push <br> | |||
=== ''Carte Électronique'' === | |||
<br> | |||
'''''Conception - Modélisation PCB :''''' | |||
Pour la conception/modélisation de la carte électronique, je passe par les étapes suivantes : | |||
# Placer et relier tous les composants | |||
# Associer les empreintes aux composants | |||
# Concevoir le circuit imprimé (Taille, forme ..) | |||
# Placer des ''VIAS'' sur le PCB | |||
# Effectuer le routage | |||
<br> | |||
<gallery mode="traditional"> | |||
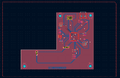
Fichier:Schem PCB IA.pdf|vignette|100px|'''''Schéma PCB''''' | |||
Fichier:Im PCB.png|vignette|100px|'''''Image PCB''''' | |||
Fichier:Schem Mesure Carte.jpg|vignette|100px|'''''Dimensionnement PCB''''' | |||
</gallery> | |||
'''''Réception - Soudage PCB :''''' | |||
Pour le soudage, j'utilise un fer à souder et un pistolet à air chaud pour les plus petits composants qui sont plus compliqués à souder. | |||
Je commence par souder les éléments suivants : | |||
* Quartz | |||
* ATMega | |||
* Embases à broches | |||
* Boutons poussoir | |||
* Connecteur USB | |||
* Résistances - Condensateur | |||
* Led (Vert - Rouge)<br> | |||
<br> | |||
------------------------------ | |||
<br> | |||
'''''Suite Soudage PCB :''''' | |||
Lors de la séance du 23/05/2024, j'ai positionné et/ou soudé les éléments suivants : | |||
* Les dernières résistances | |||
* La dernière LED | |||
* La photo résistance | |||
* Le servomoteur <br> | |||
J'ai également réussi à faire tenir la carte sur l'écran : en utilisant une autre carte, qui était déjà percée comme il le fallait, j'ai pu les assembles dos à dos pour serrer avec l'écran entre les deux. Vous trouverez une image/vidéo dans la partie suivante. | |||
<br> | |||
------------------------------ | |||
<br> | |||
'''''Clignotement LED :''''' | |||
Une fois les LED soudées, je vérifie que tout est OK avec un code qui permet de les faire clignoter :<syntaxhighlight lang="c"> | |||
#include <stdlib.h> | |||
#include <stdio.h> | |||
#include <avr/io.h> | |||
#include <util/delay.h> | |||
#define BLINK_DELAY_MS_COURT 500 | |||
#define BLINK_DELAY_MS_LONG 1000 | |||
#define pinPB4 0b00010000 | |||
#define pinPB5 0b00100000 | |||
int main(void) | |||
{ | |||
DDRB|= pinPB4; | |||
DDRB|= pinPB5; | |||
// Boucle infinie | |||
while(1) { | |||
//LED ON | |||
PORTB &= ~pinPB5; | |||
_delay_ms(BLINK_DELAY_MS_COURT); | |||
PORTB &= ~pinPB4; | |||
_delay_ms(BLINK_DELAY_MS_COURT); | |||
//LED OFF | |||
PORTB |= pinPB5; | |||
_delay_ms(BLINK_DELAY_MS_COURT); | |||
PORTB |= pinPB4; | |||
_delay_ms(BLINK_DELAY_MS_COURT); | |||
} | |||
} | |||
</syntaxhighlight> | |||
<br> | |||
<gallery mode="packed-overlay" heights="200px"> | |||
Fichier:Blink Green.jpg|vignette|Blink Green | |||
Fichier:Blink Red.jpg|vignette|Blink Red | |||
</gallery> | |||
(J'ai seulement importé des photos car mes vidéos sont trop volumineuses..) | |||
<br> | |||
------------------------------ | |||
<br> | |||
Voici un '''''AVANT/APRÉS''''' de la carte : | |||
<gallery mode="slideshow" caption="Avancée FINALE" heights=100px widths=100px> | |||
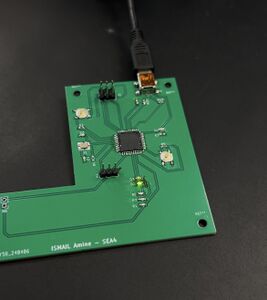
Fichier:Carte Vierge.jpg|vignette|'''''Carte Vierge''''' | |||
Fichier:Carte 1-2 Soudé.jpg|vignette|'''''1<sup>ère</sup> Soudure''''' | |||
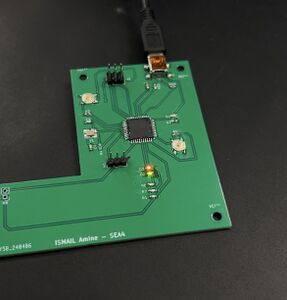
Fichier:Final Card.jpg|vignette|'''''Carte Finale''''' | |||
Fichier:System Final Card.jpg|vignette|'''''Système Carte Finale''''' | |||
</gallery> | |||
Enfin, je connecte la carte en USB et vérifie qu'elle est bien en mode DFU/USB avec la commande '''''lsusb''''' -> '''''TEST OK''''' | |||
=== Code === | |||
=== Choix de la partie à coder === | |||
''Serveur UDP et thread de scan des contrôleurs d'écrans :'' | |||
cf -> Dépot GIT | Yacin MERAHI (fait à deux) | |||
''Serveur HTTP de pages statiques et des deux pages dynamiques :'' | |||
cf -> Dépot GIT (fait à deux) | |||
Version actuelle datée du 29 mai 2024 à 19:51
Étudiants
ISMAIL Amine | MERAHI Yacin - SE2A4
Accès GIT
- Lien sur le GIT du projet KiCAD (archives.plil.fr) : https://archives.plil.fr/aismail/projet_RES_ISMAIL.git
- Commande pour GIT : git add * | git commit | git push
Carte Électronique
Conception - Modélisation PCB :
Pour la conception/modélisation de la carte électronique, je passe par les étapes suivantes :
- Placer et relier tous les composants
- Associer les empreintes aux composants
- Concevoir le circuit imprimé (Taille, forme ..)
- Placer des VIAS sur le PCB
- Effectuer le routage
Réception - Soudage PCB :
Pour le soudage, j'utilise un fer à souder et un pistolet à air chaud pour les plus petits composants qui sont plus compliqués à souder.
Je commence par souder les éléments suivants :
- Quartz
- ATMega
- Embases à broches
- Boutons poussoir
- Connecteur USB
- Résistances - Condensateur
- Led (Vert - Rouge)
Suite Soudage PCB :
Lors de la séance du 23/05/2024, j'ai positionné et/ou soudé les éléments suivants :
- Les dernières résistances
- La dernière LED
- La photo résistance
- Le servomoteur
J'ai également réussi à faire tenir la carte sur l'écran : en utilisant une autre carte, qui était déjà percée comme il le fallait, j'ai pu les assembles dos à dos pour serrer avec l'écran entre les deux. Vous trouverez une image/vidéo dans la partie suivante.
Clignotement LED :
Une fois les LED soudées, je vérifie que tout est OK avec un code qui permet de les faire clignoter :
#include <stdlib.h>
#include <stdio.h>
#include <avr/io.h>
#include <util/delay.h>
#define BLINK_DELAY_MS_COURT 500
#define BLINK_DELAY_MS_LONG 1000
#define pinPB4 0b00010000
#define pinPB5 0b00100000
int main(void)
{
DDRB|= pinPB4;
DDRB|= pinPB5;
// Boucle infinie
while(1) {
//LED ON
PORTB &= ~pinPB5;
_delay_ms(BLINK_DELAY_MS_COURT);
PORTB &= ~pinPB4;
_delay_ms(BLINK_DELAY_MS_COURT);
//LED OFF
PORTB |= pinPB5;
_delay_ms(BLINK_DELAY_MS_COURT);
PORTB |= pinPB4;
_delay_ms(BLINK_DELAY_MS_COURT);
}
}
(J'ai seulement importé des photos car mes vidéos sont trop volumineuses..)
Voici un AVANT/APRÉS de la carte :
Enfin, je connecte la carte en USB et vérifie qu'elle est bien en mode DFU/USB avec la commande lsusb -> TEST OK
Code
Choix de la partie à coder
Serveur UDP et thread de scan des contrôleurs d'écrans :
cf -> Dépot GIT | Yacin MERAHI (fait à deux)
Serveur HTTP de pages statiques et des deux pages dynamiques :
cf -> Dépot GIT (fait à deux)