« SE2a4 USB 2023/2024 E14 » : différence entre les versions
(correction) |
|||
| (27 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
== '''Projet USB S8''' == | == '''Projet USB S8''' == | ||
=== L'objectif est de concevoir un système permettant de gérer l'état des écrans d'une salle de travaux pratiques. === | |||
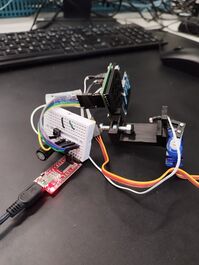
[[Fichier:1716462734356.jpg|427x427px|système sur l'écran|centré|sans_cadre]] | |||
==== Introduction : ==== | |||
Pour cela j'utiliserai un microcontrôleur différend, ici, un ESP8266 qui permettra de faire la gestion du servo moteur grâce au réseau Wifi et d'un [https://fr.wikipedia.org/wiki/Serveur_web server web] qu'il aura créer. | |||
De plus un autre serveur web sera démarrer sur la machine hôte qui permettra ainsi d'envoyer et recevoir des requêtes entres les deux serveur. | |||
Etapes : | Etapes : | ||
* Préparer un GIT pour sauvegarder sa progression | |||
* | |||
* Faire la carte électronique. | * Faire la carte électronique. | ||
* Réaliser un server web sur hôte. | |||
* Réaliser le programme de l'ESP8266. | |||
* Tester. | * Tester. | ||
==== 1) Réalisé la carte ==== | |||
[[Fichier:Carte1.jpg|vignette|Carte projet avec ESP12|266x266px]]J'ai utilisé le site / logiciel EasyEDA pour réaliser la carte. | |||
Cela dit ce projet est faisable sur KICAD ! | |||
Contenu de la carte : | |||
* Un port USB Mini pour alimentation 5V uniquemen | |||
* Un LDO pour le 5v vers 3v3 (tension d'alim de l'ESP) | |||
* [https://fr.wikipedia.org/wiki/ESP8266 L'ESP8266] au format ESP12E | |||
* 2 ports pour Servo moteur alimenté avec le 5v du port USB | |||
* Un bouton pour IHM | |||
* Une led rouge témoin | |||
* Un port I2C pour ajouter un écran OLED ou autre module externe | |||
* (composant passif (resistance et condensateur) + connecteur pour la programmation du microcontrôleur) | |||
Contenu de la | Deux cartes ont été brasées avec un pistolet à air chaud et un fer à souder, voici ce que ça donne : | ||
Toutes deux sont fonctionnelles, mais une seule sera montré/utilisé dans ce Wiki. | |||
===== Schéma de cablage : ===== | |||
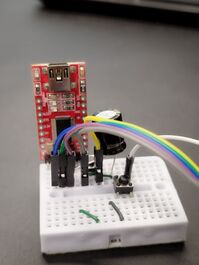
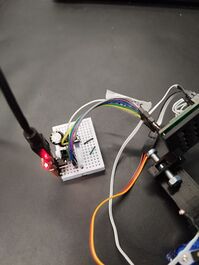
[[Fichier:1716462734325.jpg|vignette|266x266px|Progammeur et cablage pour téléversement du code sur l'esp12]] | |||
* FTDI pin | ESP pin | |||
* GND -> GND | |||
* VCC -> VCC | |||
* TX -> RX | |||
* RX -> TX | |||
[[Fichier:1717052164327.jpg|néant|vignette|266x266px|zoom pin programme]] | |||
Pour passer l'ESP12 en mode programmation, il faut mettre la pin 0 au GND et reset la carte en maintenant la pin 0 dans son état. | |||
Pour téléverser le code dans le microcontrôleur, j'ai utilisé le logiciel Platform IO disponible avec [https://fr.wikipedia.org/wiki/Visual_Studio_Code VScode] . Tout les fichiers de configuration pour ce projet se trouve directement dans le dépot GIT. Il suffit de créer un nouveau projet platformIO avec le dossier Projet_S8_ESP12. Une fois cela fait, vous pouvez téléverser le code dans l'ESP8266 | |||
lien d'installation de platform IO : https://docs.platformio.org/en/stable/integration/ide/vscode.html | |||
==== 2)Réalisation du server web ==== | |||
===== Contenu : ===== | |||
1) créer un programme en C capable de créer un server web sur un port prédéfini puis prendre en compte les différente requêtes reçu. | |||
Le serveur web permet de recuprérer chaque requête HTTP d'être analysé et de répondre au client la page ou l'information souhaité grâce à de multiples librairie comme montré en cours, tel que : | |||
<nowiki>#</nowiki>include <netinet/in.h> // gère les sockets | |||
<nowiki>#</nowiki>include <pthread.h> // gère les différents client qui pourrait se connecter simultanément | |||
<nowiki>#</nowiki>include <getopt.h> // permet de rentrer des paramètres lors de l'exécution de l'exécutable | |||
De plus : | |||
- Il permet d'enregistrer l'adresse IP qui se connecte au server afin de l'afficher sur la page HTML et ainsi permettra à plusieurs système d'écran de se connectés et d'être contrôlés par la suite. | |||
De plus ce programme permet de filtrer les adresse IP pour garder seulement celle qui sont utile au process permettant ainsi de ne pas polluer l'affichage graphique avec des adresse IP "inutile". | |||
- Il enregistrera toute adresse IP ayant envoyé une requête du type : "<nowiki>http://adresseIP/on</nowiki>" ou "<nowiki>http://adresseIP/off</nowiki>" au serveur pour se connecter. (''on'' et ''off'' signifiant l'état de l'écran) | |||
===== Mise en place : ===== | |||
Le dossier du serveur s'accompagne d'un makeFile facilitant la compilation des programmes situé dans plusieurs dossier différents (facilité la visibilité du code). | |||
Une fois le GIT cloner vous pouvez vous dirigez vers le dossier appelé : Simple-HTTP-Server-master | |||
et une fois dans celui-ci, lancer un terminal et lancer la commande : "make". Une fois cette étape faite un fichier exécutable devrait être apparu dans le répertoire courant. pour le lancer, taper dans le terminal : <syntaxhighlight lang="bash"> | |||
./webServer | |||
</syntaxhighlight>Par défaut le port sera 4242 mais si vous voulez lui préciser un port particulier, il vous suffit de taper :<syntaxhighlight lang="bash"> | |||
./webServer -p nbPort | |||
#ou | |||
./webServer --port nbPort | |||
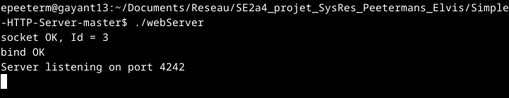
</syntaxhighlight>Une fois le programme lancer vous devriez voir apparaitre un message indiquant que le serveur est en écoute et en attendante de requêtes.[[Fichier:Exec serverWeb.png|vignette|509x509px|exécution du programme (serveur web)|néant]] | |||
===== Affichage : ===== | |||
2) Créer la page HTML permettant de gérer les différents requêtes et afficher les états des écrans à contrôler dans un environnement pratique d'utilisation | |||
Une fois le server web lanceé, nous avons besoin d'afficher les systèmes d'écrans disponibles sur une page web pour ainsi intéragir avec eux plus facilement. | |||
Pour ce faire nous avons besoin de 3 langages, l'HTML, CSS et JavaScript. | |||
Et une page web se fait en général sous cette forme :<syntaxhighlight lang="html"> | |||
<!DOCTYPE html> | |||
<html> | |||
<head> | |||
<meta name="viewport" content="width=device-width, initial-scale=1"> | |||
<style> | |||
/* Graphisme */ | |||
</style> | |||
</head> | |||
<body> | |||
<!-- squelette de la page--> | |||
<script> | |||
///évenement | |||
</script> | |||
</body> | |||
</html> | |||
</syntaxhighlight>La page ci dessous permet d'afficher tout les systèmes d'écrans s'étant connectés au server de façon dynamique. c'est à dire que l'on viendra lire la contenu du fichier listIP.txt (reprenant les adresse Ip sauvegardé par le serveur) et viendra construire selon le nombre d'adresse enregistré, le même nombre de bouton et étiquette permettant d'intéragir de facon individuel avec chaque système d'écran. | |||
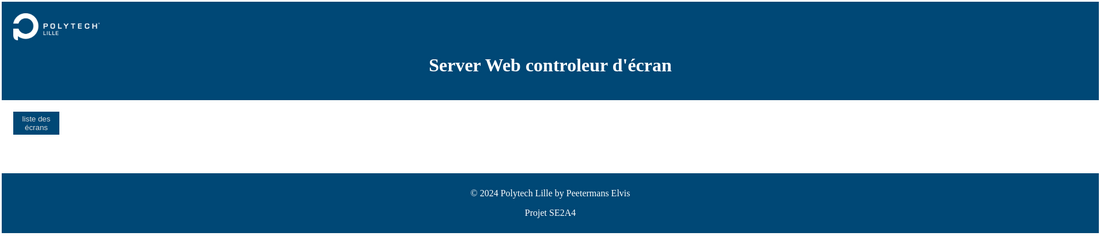
Ci-dessous la page html sans systèmes d'écrans connecté.[[Fichier:Capture d’écran 2024-05-28 12-51-16.png|vignette|1100x1100px|Page HTML 1|néant]] | |||
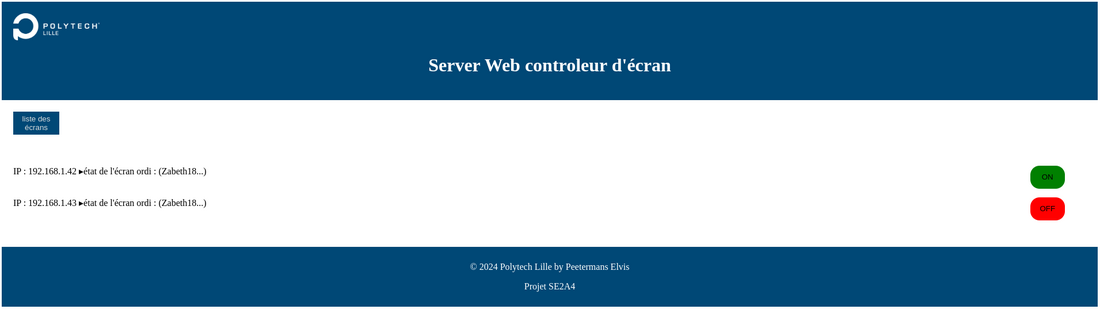
Ci-dessous la page html avec des systèmes d'écrans connectés.[[Fichier:Capture d’écran 2024-05-29 12-54-48.png|vignette|1100x1100px|Page HTML 2|néant]] | |||
On peut y voir que deux systèmes d'écrans se sont connecté et que l'état de l'écran est afficher sur les pastille rouges et vertes (qui servent également de bouton) | |||
Une fois que l'on appuie sur un bouton, cela envoie une requette http au système voulu et fera bouger le servo moteur en conséquence. Afin d'allumer ou éteindre l'écran | |||
==== 3)Réalisation du code contenu dans l'ESP8266 ==== | |||
# Mise en Place d'un point d'accès pour que l'ESP puisse se connecter au même réseau que l'hôte, via un routeur Cisco externe . cf : voir le TP précédant sur les routeurs. | |||
# Programme permettant à ESP de dialoguer avec le serveur web (en temps que client) | |||
* Connection au réseau WiFi créer par le routeur<syntaxhighlight lang="c++" line="1"> | |||
WiFi.mode(WIFI_STA); | |||
WiFi.hostname(newHostname); | |||
if (!WiFi.config(apIP, gateway, subnet, primaryDNS, secondaryDNS)) { | |||
Serial.println("STA Failed to configure"); | |||
} | |||
Serial.printf("connection to %s with %s\n",ssid, password ); | |||
WiFi.begin(ssid, password); | |||
int dot_cnt = 1; | |||
while (WiFi.status() != WL_CONNECTED) { | |||
Serial.print("."); | |||
} | |||
</syntaxhighlight>Ici nous utilisons la librairie : #include <ESP8266WiFi.h> qui sur cette partie de code on peut y voir que l'esp8266 sera en mode station pour venir se connecter au routeur (ligne 1). Par la suite on configure son adresse IP (static) et autre paramètre réseau (ligne 5) et pour finir on le connecte au routeur (ligne 10). | |||
* prise en compte des requêtes http reçu de la part du serveur (façon asynchrone)<syntaxhighlight lang="c++" line="1"> | |||
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){ | |||
request->send(FS_SYS, "/index.html", "text/html"); | |||
}); | |||
// Send a GET request to <IP>/get?message=<message> | |||
server.on("/get", HTTP_GET, [] (AsyncWebServerRequest *request) { | |||
String message = "Salut Fotin"; | |||
request->send(200, "text/plain", "Hello, GET: " + message); | |||
}); | |||
// Send a GET request to <IP>/get?message=<message> | |||
server.on("/state", HTTP_GET, [] (AsyncWebServerRequest *request) { | |||
request->send(200, "text/plain", getLedState(analogRead(A0))); | |||
}); | |||
// Send a GET request to <IP>/get?message=<message> | |||
server.on("/connect", HTTP_GET, [] (AsyncWebServerRequest *request) { | |||
send = true; | |||
request->send(200, "text/plain", "OK"); | |||
}); | |||
// Send a GET request to <IP>/get?message=<message> | |||
server.on("/on", HTTP_GET, [] (AsyncWebServerRequest *request) { | |||
const char* message = "on"; | |||
Serial.println("servo on"); | |||
digitalWrite(LED, HIGH); | |||
servo1.write(onPos); | |||
delay(500); | |||
servo1.write(offPos); | |||
request->send(200, "text/plain", String(message)); | |||
}); | |||
// Send a GET request to <IP>/get?message=<message> | |||
server.on("/off", HTTP_GET, [] (AsyncWebServerRequest *request) { | |||
const char* message = "off"; | |||
Serial.println("servo off"); | |||
digitalWrite(LED, LOW); | |||
servo1.write(onPos); | |||
delay(500); | |||
servo1.write(offPos); | |||
request->send(200, "text/plain", String(message)); | |||
}); | |||
// Send a POST request to <IP>/post with a form field message set to <message> | |||
server.on("/post", HTTP_POST, [](AsyncWebServerRequest *request){ | |||
String message; | |||
String port; | |||
String server; | |||
String ServoMin; | |||
String ServoMax; | |||
if (request->hasParam(PARAM_MESSAGE_4, true) && request->hasParam(PARAM_MESSAGE_5, true) && request->hasParam(PARAM_MESSAGE, true) && request->hasParam(PARAM_MESSAGE_2, true) && request->hasParam(PARAM_MESSAGE_3, true)) { | |||
message = request->getParam(PARAM_MESSAGE, true)->value(); | |||
port = request->getParam(PARAM_MESSAGE_2, true)->value(); | |||
server = request->getParam(PARAM_MESSAGE_3, true)->value(); | |||
ServoMin = request->getParam(PARAM_MESSAGE_4, true)->value(); | |||
ServoMax = request->getParam(PARAM_MESSAGE_5, true)->value(); | |||
} else { | |||
message = "No message sent"; | |||
port = "No message sent"; | |||
server = "No message sent"; | |||
ServoMin = "No message sent"; | |||
ServoMax = "No message sent"; | |||
} | |||
Serial.println(message); | |||
Serial.println(port); | |||
Serial.println(server); | |||
Serial.println(ServoMin); | |||
Serial.println(ServoMax); | |||
// ajouter si port et server vide alors remplacer avec ceux de base | |||
server_port = port; | |||
server_ip = server; | |||
adjustAnalogR = message.toInt(); | |||
onPos = ServoMin.toInt(); | |||
offPos = ServoMax.toInt(); | |||
request->send(FS_SYS, "/index.html"); | |||
}); | |||
server.onNotFound(notFound); | |||
DefaultHeaders::Instance().addHeader("Access-Control-Allow-Origin", "*"); | |||
server.begin(); | |||
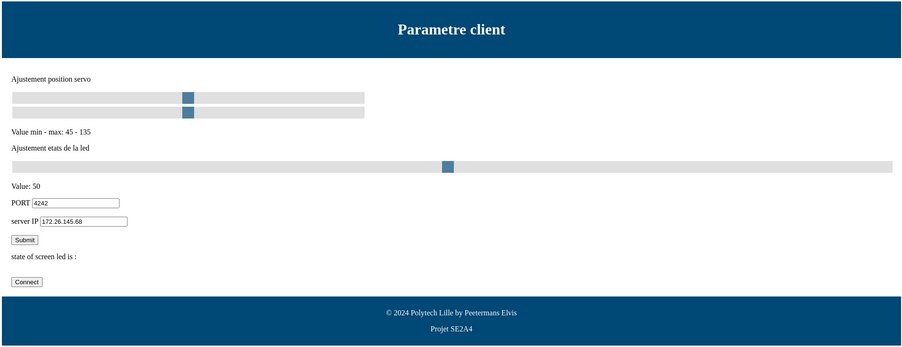
</syntaxhighlight>Ici nous utilisons la librairie : #include <AsyncTCP.h> et #include <ESPAsyncTCP.h> qui permettent de gérée les requêtes asynchrones et avons défini plusieurs appels possibles. De plus le programme inclu une page propre au client permettant de configurer les différents paramètres (calibrations LDR, Servo, adresse serveur / port) disponible à l'adresse IP du client (exemple : <nowiki>http://IPadresse/)(visible</nowiki> sur l'écran OLED après démarrage) .[[Fichier:Capture d’écran 2024-05-29 13-53-26.png|vignette|902x902px|page configurations client|néant]] | |||
* envoie de requête http vers le serveur<syntaxhighlight lang="c++"> | |||
void sendGet() | |||
{ | |||
WiFiClient client; | |||
HTTPClient http; | |||
Serial.print("[HTTP] begin...\n"); | |||
if (http.begin(client, "http://" + String(server_ip) + ":" + server_port +"/" + getLedState(analogRead(A0)))) { // HTTP | |||
Serial.println("http://" + String(server_ip) + ":" + server_port +"/" + getLedState(analogRead(A0))); | |||
Serial.print("[HTTP] GET...\n"); | |||
// start connection and send HTTP header | |||
int httpCode = http.GET(); | |||
// httpCode will be negative on error | |||
if (httpCode > 0) { | |||
// HTTP header has been send and Server response header has been handled | |||
Serial.printf("[HTTP] GET... code: %d\n", httpCode); | |||
// file found at server | |||
if (httpCode == HTTP_CODE_OK || httpCode == HTTP_CODE_MOVED_PERMANENTLY) { | |||
String payload = http.getString(); | |||
Serial.println(payload); | |||
} | |||
} else { | |||
Serial.printf("[HTTP] GET... failed, error: %s\n", http.errorToString(httpCode).c_str()); | |||
} | |||
http.end(); | |||
} else { | |||
Serial.println("[HTTP] Unable to connect"); | |||
} | |||
} | |||
</syntaxhighlight>Pour envoyer des requêtes au serveur nous utilisons la librairie : #include <ESP8266HTTPClient.h> qui va permettre d'envoyer au serveur la présence de se système afin d'être sauvegardé dans le fichier IPlist.txt. Et cette requête contient l'adresse du serveur, le port et l'état de la LED de l'écran mesurer par la LDR. | |||
* lecture de l'état de la led de l'écran via LDR<syntaxhighlight lang="c++" line="1"> | |||
String getLedState(int analog) | |||
{ | |||
int state = map(analog, 0, 1024, 0,100); | |||
if(state > adjustAnalogR) | |||
{ | |||
return "on"; | |||
} | |||
else | |||
{ | |||
return "off"; | |||
} | |||
} | |||
</syntaxhighlight>Ici cette fonction permet simplement de mesurer la valeur analogique du CAN venant de la LDR et de retourner un String pour mieux l'incorporé dans la requête HTTP. | |||
* mouvement du(des) servo(s) en fonction des requêtes reçue)<syntaxhighlight lang="c++"> | |||
Servo servo1; // on créé l'objet servo1 | |||
int onPos = 45; | |||
int offPos = 135; | |||
servo1.attach(12); // on dit a cette objet que le servo est sur la pin 12 dans le setup | |||
</syntaxhighlight>Pour controler le Servo nous nous servons de librairie : #include <Servo.h>. Qui va nous permettre de controler l'angle du servo en générant un signal PWM approprié.<syntaxhighlight lang="c++"> | |||
servo1.write(180); | |||
</syntaxhighlight>Ici le servo ira à sa position 180°. | |||
*Ajout d'un écran OLED monochrome pour facilité l'utilisation du système et permettre d'autres tâche dans le futur.<syntaxhighlight lang="c++"> | |||
// ### Exemple d'utilisation de cette librairie ### | |||
#include <U8g2lib.h> | |||
#ifdef U8X8_HAVE_HW_I2C | |||
#include <Wire.h> | |||
#endif | |||
U8G2_SH1106_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE); | |||
void setup(){ | |||
u8g2.begin(); | |||
u8g2.clearBuffer(); // effacer le buffer de l'écran | |||
u8g2.setDisplayRotation(U8G2_R1); | |||
u8g2.setFlipMode(0); | |||
u8g2.setFont(u8g2_font_squeezed_r6_tr); // choix de la police | |||
u8g2.drawStr(0,10,"Projet S8 : start"); // ce qui s'affichera sur l'écran | |||
u8g2.sendBuffer(); // envoie vers le buffer | |||
} | |||
</syntaxhighlight> | |||
==== 4) Réalisation d'un support en 3D ==== | |||
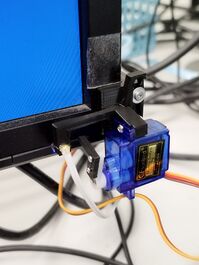
Pour réaliser le support 3D, j'ai utilisé le logiciel gratuit disponible en ligne appelé [[wikipedia:Tinkercad|TinkerCad]] . Cela m'a permis de facilement réaliser des pièces sur mesure afin de faire un support modulable et pouvant s'accrocher à même l'écran pour plus de facilité d'installations. | |||
cf: galerie. | |||
==== 5) Axes d'amélioration : ==== | |||
- | ===== Quelques difficultés rencontrés: ===== | ||
* Mauvais routage des servo sur la carte (inversion des VCC et Signal) => Solution : fabrication d'un adaptateur | |||
* Modélisation de plusieurs système d'accroche car le premier ne permettait pas un maintient suffisant sur l'écran. | |||
* Erreur lors de la fermeture du serveur web et sa re-ouverture (port all ready use), l'erreur s'arrête après quelques secondes et le serveur web peut s'exécuté à nouveau. | |||
===== Les améliorations possibles : ===== | |||
* Meilleur routage de la carte en corrigeant les erreurs. | |||
* Faire un PCB double face, permettant d'inclure directement le circuit de programmation (facilitant l'améliorations du programme). | |||
* Refaire une nouvelle version du chassis en 3D pour corriger les petites erreurs restantes. | |||
* Améliorations du programme du serveur web pour ajouter des options (ajout d'un second servo sur une même carte). | |||
==== Galerie : ==== | |||
<gallery> | |||
Fichier:Carte1.jpg | |||
Fichier:1716462734325.jpg | |||
Fichier:1716462734505.jpg | |||
Fichier:1716462734496.jpg | |||
Fichier:1716462734356.jpg | |||
Fichier:1716462734375.jpg | |||
Fichier:1716462734420.jpg | |||
Fichier:1716462734428.jpg | |||
Fichier:1716462734409.jpg | |||
</gallery>[[Fichier:1716462734375.jpg|vignette|266x266px|Ecran OLED après connection]]Vidéo disponible sur : https://www.youtube.com/shorts/fdwK9TlrLNs[[Fichier:1716462734505.jpg|vignette|266x266px|Vu d'ensemble]][[Fichier:1716462734496.jpg|vignette|266x266px|programmeur]][[Fichier:1716462734356.jpg|vignette|266x266px|système sur l'écran]] | |||
==== Annexe : ==== | |||
[[Fichier:1716462734409.jpg|vignette|266x266px|dos de l'écran après montage du système]][[Fichier:1716462734428.jpg|vignette|266x266px|avant du système après montage]][[Fichier:1716462734420.jpg|vignette|266x266px|avant du système après montage 2]]Tout les programmes, photos, fichier 3D sont disponibles sur le GIT associer : https://archives.plil.fr/epeeterm/SE2a4_projet_SysRes_Peetermans_Elvis/tree/master | |||
Version actuelle datée du 30 mai 2024 à 07:49
Projet USB S8
L'objectif est de concevoir un système permettant de gérer l'état des écrans d'une salle de travaux pratiques.
Introduction :
Pour cela j'utiliserai un microcontrôleur différend, ici, un ESP8266 qui permettra de faire la gestion du servo moteur grâce au réseau Wifi et d'un server web qu'il aura créer.
De plus un autre serveur web sera démarrer sur la machine hôte qui permettra ainsi d'envoyer et recevoir des requêtes entres les deux serveur.
Etapes :
- Préparer un GIT pour sauvegarder sa progression
- Faire la carte électronique.
- Réaliser un server web sur hôte.
- Réaliser le programme de l'ESP8266.
- Tester.
1) Réalisé la carte
J'ai utilisé le site / logiciel EasyEDA pour réaliser la carte.
Cela dit ce projet est faisable sur KICAD !
Contenu de la carte :
- Un port USB Mini pour alimentation 5V uniquemen
- Un LDO pour le 5v vers 3v3 (tension d'alim de l'ESP)
- L'ESP8266 au format ESP12E
- 2 ports pour Servo moteur alimenté avec le 5v du port USB
- Un bouton pour IHM
- Une led rouge témoin
- Un port I2C pour ajouter un écran OLED ou autre module externe
- (composant passif (resistance et condensateur) + connecteur pour la programmation du microcontrôleur)
Deux cartes ont été brasées avec un pistolet à air chaud et un fer à souder, voici ce que ça donne :
Toutes deux sont fonctionnelles, mais une seule sera montré/utilisé dans ce Wiki.
Schéma de cablage :
- FTDI pin | ESP pin
- GND -> GND
- VCC -> VCC
- TX -> RX
- RX -> TX
Pour passer l'ESP12 en mode programmation, il faut mettre la pin 0 au GND et reset la carte en maintenant la pin 0 dans son état.
Pour téléverser le code dans le microcontrôleur, j'ai utilisé le logiciel Platform IO disponible avec VScode . Tout les fichiers de configuration pour ce projet se trouve directement dans le dépot GIT. Il suffit de créer un nouveau projet platformIO avec le dossier Projet_S8_ESP12. Une fois cela fait, vous pouvez téléverser le code dans l'ESP8266
lien d'installation de platform IO : https://docs.platformio.org/en/stable/integration/ide/vscode.html
2)Réalisation du server web
Contenu :
1) créer un programme en C capable de créer un server web sur un port prédéfini puis prendre en compte les différente requêtes reçu.
Le serveur web permet de recuprérer chaque requête HTTP d'être analysé et de répondre au client la page ou l'information souhaité grâce à de multiples librairie comme montré en cours, tel que :
#include <netinet/in.h> // gère les sockets
#include <pthread.h> // gère les différents client qui pourrait se connecter simultanément
#include <getopt.h> // permet de rentrer des paramètres lors de l'exécution de l'exécutable
De plus :
- Il permet d'enregistrer l'adresse IP qui se connecte au server afin de l'afficher sur la page HTML et ainsi permettra à plusieurs système d'écran de se connectés et d'être contrôlés par la suite.
De plus ce programme permet de filtrer les adresse IP pour garder seulement celle qui sont utile au process permettant ainsi de ne pas polluer l'affichage graphique avec des adresse IP "inutile".
- Il enregistrera toute adresse IP ayant envoyé une requête du type : "http://adresseIP/on" ou "http://adresseIP/off" au serveur pour se connecter. (on et off signifiant l'état de l'écran)
Mise en place :
Le dossier du serveur s'accompagne d'un makeFile facilitant la compilation des programmes situé dans plusieurs dossier différents (facilité la visibilité du code).
Une fois le GIT cloner vous pouvez vous dirigez vers le dossier appelé : Simple-HTTP-Server-master
et une fois dans celui-ci, lancer un terminal et lancer la commande : "make". Une fois cette étape faite un fichier exécutable devrait être apparu dans le répertoire courant. pour le lancer, taper dans le terminal :
./webServer
Par défaut le port sera 4242 mais si vous voulez lui préciser un port particulier, il vous suffit de taper :
./webServer -p nbPort
#ou
./webServer --port nbPort
Une fois le programme lancer vous devriez voir apparaitre un message indiquant que le serveur est en écoute et en attendante de requêtes.
Affichage :
2) Créer la page HTML permettant de gérer les différents requêtes et afficher les états des écrans à contrôler dans un environnement pratique d'utilisation
Une fois le server web lanceé, nous avons besoin d'afficher les systèmes d'écrans disponibles sur une page web pour ainsi intéragir avec eux plus facilement.
Pour ce faire nous avons besoin de 3 langages, l'HTML, CSS et JavaScript.
Et une page web se fait en général sous cette forme :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* Graphisme */
</style>
</head>
<body>
<!-- squelette de la page-->
<script>
///évenement
</script>
</body>
</html>
La page ci dessous permet d'afficher tout les systèmes d'écrans s'étant connectés au server de façon dynamique. c'est à dire que l'on viendra lire la contenu du fichier listIP.txt (reprenant les adresse Ip sauvegardé par le serveur) et viendra construire selon le nombre d'adresse enregistré, le même nombre de bouton et étiquette permettant d'intéragir de facon individuel avec chaque système d'écran. Ci-dessous la page html sans systèmes d'écrans connecté.
Ci-dessous la page html avec des systèmes d'écrans connectés.
On peut y voir que deux systèmes d'écrans se sont connecté et que l'état de l'écran est afficher sur les pastille rouges et vertes (qui servent également de bouton)
Une fois que l'on appuie sur un bouton, cela envoie une requette http au système voulu et fera bouger le servo moteur en conséquence. Afin d'allumer ou éteindre l'écran
3)Réalisation du code contenu dans l'ESP8266
- Mise en Place d'un point d'accès pour que l'ESP puisse se connecter au même réseau que l'hôte, via un routeur Cisco externe . cf : voir le TP précédant sur les routeurs.
- Programme permettant à ESP de dialoguer avec le serveur web (en temps que client)
- Connection au réseau WiFi créer par le routeurIci nous utilisons la librairie : #include <ESP8266WiFi.h> qui sur cette partie de code on peut y voir que l'esp8266 sera en mode station pour venir se connecter au routeur (ligne 1). Par la suite on configure son adresse IP (static) et autre paramètre réseau (ligne 5) et pour finir on le connecte au routeur (ligne 10).
WiFi.mode(WIFI_STA); WiFi.hostname(newHostname); if (!WiFi.config(apIP, gateway, subnet, primaryDNS, secondaryDNS)) { Serial.println("STA Failed to configure"); } Serial.printf("connection to %s with %s\n",ssid, password ); WiFi.begin(ssid, password); int dot_cnt = 1; while (WiFi.status() != WL_CONNECTED) { Serial.print("."); }
- prise en compte des requêtes http reçu de la part du serveur (façon asynchrone)Ici nous utilisons la librairie : #include <AsyncTCP.h> et #include <ESPAsyncTCP.h> qui permettent de gérée les requêtes asynchrones et avons défini plusieurs appels possibles. De plus le programme inclu une page propre au client permettant de configurer les différents paramètres (calibrations LDR, Servo, adresse serveur / port) disponible à l'adresse IP du client (exemple : http://IPadresse/)(visible sur l'écran OLED après démarrage) .
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){ request->send(FS_SYS, "/index.html", "text/html"); }); // Send a GET request to <IP>/get?message=<message> server.on("/get", HTTP_GET, [] (AsyncWebServerRequest *request) { String message = "Salut Fotin"; request->send(200, "text/plain", "Hello, GET: " + message); }); // Send a GET request to <IP>/get?message=<message> server.on("/state", HTTP_GET, [] (AsyncWebServerRequest *request) { request->send(200, "text/plain", getLedState(analogRead(A0))); }); // Send a GET request to <IP>/get?message=<message> server.on("/connect", HTTP_GET, [] (AsyncWebServerRequest *request) { send = true; request->send(200, "text/plain", "OK"); }); // Send a GET request to <IP>/get?message=<message> server.on("/on", HTTP_GET, [] (AsyncWebServerRequest *request) { const char* message = "on"; Serial.println("servo on"); digitalWrite(LED, HIGH); servo1.write(onPos); delay(500); servo1.write(offPos); request->send(200, "text/plain", String(message)); }); // Send a GET request to <IP>/get?message=<message> server.on("/off", HTTP_GET, [] (AsyncWebServerRequest *request) { const char* message = "off"; Serial.println("servo off"); digitalWrite(LED, LOW); servo1.write(onPos); delay(500); servo1.write(offPos); request->send(200, "text/plain", String(message)); }); // Send a POST request to <IP>/post with a form field message set to <message> server.on("/post", HTTP_POST, [](AsyncWebServerRequest *request){ String message; String port; String server; String ServoMin; String ServoMax; if (request->hasParam(PARAM_MESSAGE_4, true) && request->hasParam(PARAM_MESSAGE_5, true) && request->hasParam(PARAM_MESSAGE, true) && request->hasParam(PARAM_MESSAGE_2, true) && request->hasParam(PARAM_MESSAGE_3, true)) { message = request->getParam(PARAM_MESSAGE, true)->value(); port = request->getParam(PARAM_MESSAGE_2, true)->value(); server = request->getParam(PARAM_MESSAGE_3, true)->value(); ServoMin = request->getParam(PARAM_MESSAGE_4, true)->value(); ServoMax = request->getParam(PARAM_MESSAGE_5, true)->value(); } else { message = "No message sent"; port = "No message sent"; server = "No message sent"; ServoMin = "No message sent"; ServoMax = "No message sent"; } Serial.println(message); Serial.println(port); Serial.println(server); Serial.println(ServoMin); Serial.println(ServoMax); // ajouter si port et server vide alors remplacer avec ceux de base server_port = port; server_ip = server; adjustAnalogR = message.toInt(); onPos = ServoMin.toInt(); offPos = ServoMax.toInt(); request->send(FS_SYS, "/index.html"); }); server.onNotFound(notFound); DefaultHeaders::Instance().addHeader("Access-Control-Allow-Origin", "*"); server.begin();
- envoie de requête http vers le serveurPour envoyer des requêtes au serveur nous utilisons la librairie : #include <ESP8266HTTPClient.h> qui va permettre d'envoyer au serveur la présence de se système afin d'être sauvegardé dans le fichier IPlist.txt. Et cette requête contient l'adresse du serveur, le port et l'état de la LED de l'écran mesurer par la LDR.
void sendGet() { WiFiClient client; HTTPClient http; Serial.print("[HTTP] begin...\n"); if (http.begin(client, "http://" + String(server_ip) + ":" + server_port +"/" + getLedState(analogRead(A0)))) { // HTTP Serial.println("http://" + String(server_ip) + ":" + server_port +"/" + getLedState(analogRead(A0))); Serial.print("[HTTP] GET...\n"); // start connection and send HTTP header int httpCode = http.GET(); // httpCode will be negative on error if (httpCode > 0) { // HTTP header has been send and Server response header has been handled Serial.printf("[HTTP] GET... code: %d\n", httpCode); // file found at server if (httpCode == HTTP_CODE_OK || httpCode == HTTP_CODE_MOVED_PERMANENTLY) { String payload = http.getString(); Serial.println(payload); } } else { Serial.printf("[HTTP] GET... failed, error: %s\n", http.errorToString(httpCode).c_str()); } http.end(); } else { Serial.println("[HTTP] Unable to connect"); } }
- lecture de l'état de la led de l'écran via LDRIci cette fonction permet simplement de mesurer la valeur analogique du CAN venant de la LDR et de retourner un String pour mieux l'incorporé dans la requête HTTP.
String getLedState(int analog) { int state = map(analog, 0, 1024, 0,100); if(state > adjustAnalogR) { return "on"; } else { return "off"; } }
- mouvement du(des) servo(s) en fonction des requêtes reçue)Pour controler le Servo nous nous servons de librairie : #include <Servo.h>. Qui va nous permettre de controler l'angle du servo en générant un signal PWM approprié.
Servo servo1; // on créé l'objet servo1 int onPos = 45; int offPos = 135; servo1.attach(12); // on dit a cette objet que le servo est sur la pin 12 dans le setup
Ici le servo ira à sa position 180°.servo1.write(180);
- Ajout d'un écran OLED monochrome pour facilité l'utilisation du système et permettre d'autres tâche dans le futur.
// ### Exemple d'utilisation de cette librairie ### #include <U8g2lib.h> #ifdef U8X8_HAVE_HW_I2C #include <Wire.h> #endif U8G2_SH1106_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE); void setup(){ u8g2.begin(); u8g2.clearBuffer(); // effacer le buffer de l'écran u8g2.setDisplayRotation(U8G2_R1); u8g2.setFlipMode(0); u8g2.setFont(u8g2_font_squeezed_r6_tr); // choix de la police u8g2.drawStr(0,10,"Projet S8 : start"); // ce qui s'affichera sur l'écran u8g2.sendBuffer(); // envoie vers le buffer }
4) Réalisation d'un support en 3D
Pour réaliser le support 3D, j'ai utilisé le logiciel gratuit disponible en ligne appelé TinkerCad . Cela m'a permis de facilement réaliser des pièces sur mesure afin de faire un support modulable et pouvant s'accrocher à même l'écran pour plus de facilité d'installations.
cf: galerie.
5) Axes d'amélioration :
Quelques difficultés rencontrés:
- Mauvais routage des servo sur la carte (inversion des VCC et Signal) => Solution : fabrication d'un adaptateur
- Modélisation de plusieurs système d'accroche car le premier ne permettait pas un maintient suffisant sur l'écran.
- Erreur lors de la fermeture du serveur web et sa re-ouverture (port all ready use), l'erreur s'arrête après quelques secondes et le serveur web peut s'exécuté à nouveau.
Les améliorations possibles :
- Meilleur routage de la carte en corrigeant les erreurs.
- Faire un PCB double face, permettant d'inclure directement le circuit de programmation (facilitant l'améliorations du programme).
- Refaire une nouvelle version du chassis en 3D pour corriger les petites erreurs restantes.
- Améliorations du programme du serveur web pour ajouter des options (ajout d'un second servo sur une même carte).
Galerie :
Vidéo disponible sur : https://www.youtube.com/shorts/fdwK9TlrLNs
Annexe :
Tout les programmes, photos, fichier 3D sont disponibles sur le GIT associer : https://archives.plil.fr/epeeterm/SE2a4_projet_SysRes_Peetermans_Elvis/tree/master