SE2a4 USB 2023/2024 E14
Projet USB S8
L'objectif est de concevoir un système permettant de gérer l'état des écrans d'une salle de travaux pratiques.
Introduction :
Pour cela j'utiliserai un micro-controleur différend, ici, un ESP8266 qui permettra de faire la gestion du servo moteur en Reseau uniquement, Grace à un server web qu'il aura créer.
De plus un autre serveur web sera démarrer sur la machine hôte qui permettra ainsi d'envoyer et recevoir des requêtes entres les deux serveur.
Etapes :
- Préparer un GIT pour sauvegarder sa progression
- Réaliser un server web sur hôte.
- Réaliser le programme de l'esp.
- Faire la carte électronique.
- Tester.
1) Réalisé la carte
J'ai utilisé le site / logiciel EasyEDA pour réaliser la carte.
Faisable sur KICAD !
Contenu de la carte :
- Un port USB Mini pour alimentation 5V uniquemen
- Un LDO pour le 5v vers 3v3 (tension d'alim de l'ESP)
- L'ESP8266 au format ESP12E
- 2 ports pour Servo moteur alimenté avec le 5v du port USB
- Un bouton pour IHM
- Une led rouge témoin
- Un port I2C pour ajouter un écran OLED ou autre module externe
- (composant passif (resistance et condensateur ) + connecteur pour la programmation du microcontroleur)
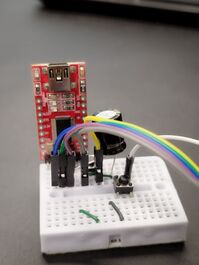
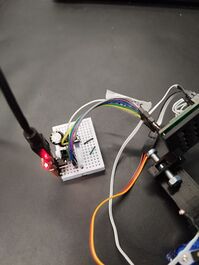
Deux cartes ont été brasées avec un pistolet à air chaud et un fer à souder, voici ce que ça donne :
toutes deux sont fonctionnel, car j'ai reussi à téléverser un code à l'aide d'un programmeur FTDI type FT232.
Schéma de cablage :
FTDI pin | ESP pin
GND -> GND
VCC -> VCC
TX -> RX
RX -> TX
Pour passer l'ESP12 en mode programmation, il faut mettre la pin 0 au GND et reset la carte.
Puis téléverser.
2)Réalisation du server web en cours
Contenu :
1) créer un programme en C capable de créer un server web sur un port prédéfini puis prendre en compte les différente requêtes reçu.
Le serveur web permet de recuprérer chaque requête HTTP d'être analysé et de répondre au client la page ou l'information souhaité au client grâce à de multiples librairie comme montré en cours, tel que :
#include <netinet/in.h> // gère les sockets
#include <pthread.h> // gère les différents client qui pourrait se connecter simultanément
#include <getopt.h> // permet de rentrer des paramètres lors de l'exécution de l'exécutable
De plus :
- Il permet d'enregistrer l'adresse IP qui se connecte au server afin de l'afficher sur la page HTML et ainsi permettra à plusieurs système d'écran de se connectés et d'être contrôlés par la suite.
de plus ce programme permet de filtrer les adresse IP pour seulement celle qui sont utile au process soit sauvegarder permettant ainsi de ne pas polluer l'affichage graphique avec des adresse IP (inutile).
- Il enregistrera toute adresse IP ayant envoyé une requête du type : "http://adresseIP/on" ou "http://adresseIP/off" au serveur pour se connecter.
Mise en place :
Le dossier du serveur s'accompagne d'un makeFile facilitant la compilation des programmes situé dans plusieurs dossier différents (facilité la visibilité du code).
Une fois le GIt cloner vous pouvez vous dirigez vers le dossier appelé : Simple-HTTP-Server-master
et une fois dans celui-ci, lancer un terminal et lancer la commande : "make". Une fois cette étape fait un fichier exécutable devrait être apparu dans le répertoire courant. pour le lancer, taper dans le terminal : "./webServer"
Par défaut le port sera 4242 mais si vous voulez lui préciser un port particulier une vous suffit de taper : "./webServer -p nbPort" ou "./webServer --port nbPort".
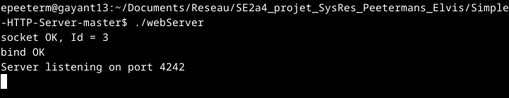
Une fois le programme lancer vous devriez voir apparaitre un message indiquant que le serveur est en écoute en attendant des requête.
Affichage :
2) Créer la page HTML permettant de gérer les différents requêtes et afficher les états des écrans à contrôler dans un environnement pratique d'utilisation.
Une fois le serveur web lancer, nous avons besoin d'afficher les système d'écran disponible sur une page web pour ainsi intéragir avec eux plus facilement. c'est pourquoi nous devons programmer une page web permettant cela.
Pour ce faire nous avons besoin de 3 langages, l'HTML, CSS et JavaScript. Et un programme se fait en général sous cette forme :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* Graphisme */
</style>
</head>
<body>
<!-- squelette de la page-->
<script>
// Action
</script>
</body>
</html>
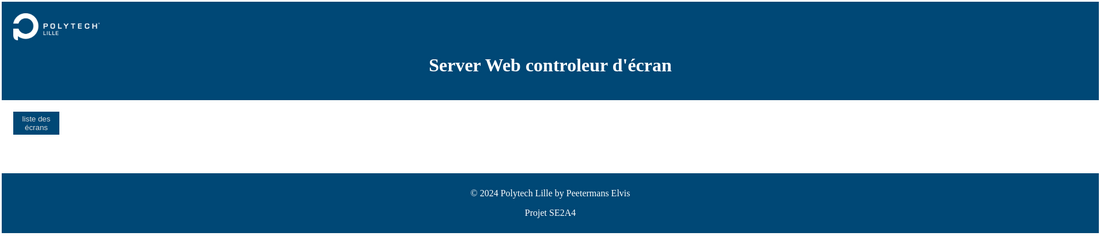
La page ci dessous permet d'afficher tout les système d'écran s'étant connecté au server de façon dynamique. c'est à dire que l'on viendra lire la contenu du fichier listIP.txt (reprenant les adresse Ip sauvegardé par le serveur) et viendra construire selon le nombre d'adresse enregistré, le même nombre de bouton et étiquette permettant d'intéragir de facon individuel avec chaque système d'écran.
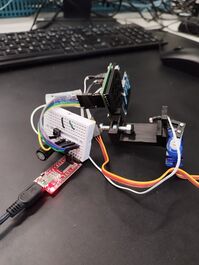
3)Réalisation du code contenu dans l'ESP8266
Etat : en cours...
- Mise en Place d'un point d'accès pour que l'ESP puisse se connecter au même réseau que l'hôte, via un routeur Cisco externe .
- Programme permettant à ESP de dialoguer avec le serveur web (en temps que client)
- Connection au réseau WiFi créer par le routeur
- prise en compte des requêtes http reçu de la part du serveur (façon asynchrone)
- envoie de requête http vers le serveur
- lecture de l'état de la led de l'écran via LDR
- mouvement du(des) servo(s) en fonction des requêtes reçue)